Pulsa sobre la imagen o el nombre de la infografía el para acceder al contenido interactivo. La fragata Nuestra Señora de las Mercedes. El Mundo, Emilio Amade.
miércoles, 31 de diciembre de 2014
Las infografías interactivas, aprender jugando
Hoy queremos compartir con vosotros una infografía interactiva extraída del diario "El Mundo" sobre La fragata Nuestra Señora de las Mercedes. Buena estructura, información detallada y exhaustiva, colores elegantes y armoniosos; uso de ilustraciones 3D y una labor documental amplia; lo convierten en un ejemplo de lo que significa una buena infografía.
miércoles, 24 de diciembre de 2014
Infografía y novela gráfica
Si bien la infografía parece haber tomado un rumbo más analítico y científico; durante mucho tiempo bebió de elementos próximos al cómic, sobre todo en cuanto a expresión visual, estilo y un cierto lenguaje común.
Hoy no vamos a hablar de infografía, sino de ficción, de novela gráfica basada en trabajos escrupulosamente documentados de la mano de Hugo Pratt (1927-1995) y su personaje Corto Maltés.
Marinero y aventurero romántico, os recomiendo que estas vacaciones descubráis junto a él a una época de grandes cambios políticos, sociales a caballo entre el siglo XIX y el XX.
Hoy no vamos a hablar de infografía, sino de ficción, de novela gráfica basada en trabajos escrupulosamente documentados de la mano de Hugo Pratt (1927-1995) y su personaje Corto Maltés.
Marinero y aventurero romántico, os recomiendo que estas vacaciones descubráis junto a él a una época de grandes cambios políticos, sociales a caballo entre el siglo XIX y el XX.
Corto Maltés
martes, 23 de diciembre de 2014
Truco: Poner texto en Gimp
En nuestra serie de trucos o de mini-tutoriales no podía faltar la inclusión de texto en Gimp.
¡Aquí os dejamos el vídeo!
¡Aquí os dejamos el vídeo!
lunes, 22 de diciembre de 2014
Truco: Insertar color de ColourLovers o Adobe Color CC en CANVA
Hoy nos adentramos en Canva y en cómo incluir los colores elegido y seleccionados bien de ColourLovers o de Adobe Color CC. El sistema es el mismo con ambas aplicaciones.
PASO A PASO
PASO A PASO
1.- Pulsar en el nombre de la paleta de ColourLovers elegido.
2.- Aparece la paleta. Descender haciendo scroll. Aparecen detallados los colores con los valores HEX, copiar.
3.- En Canva, eligir el objeto, texto... que se desea cambiar de color, pulsar en la muestra de pintura, selecciona +
4.- Introduce el código HEX en la caja de introducción de texto junto a Colour Code
viernes, 19 de diciembre de 2014
Felices fiestas!!!
Bueno. Que se nos acaba el año y empezamos uno nuevo. Desde la tutoría del curso os queremos desear lo mejor para este 2015 que viene. Queríamos preparar algo más personalizado, con materiales del curso pero no nos ha dado tiempo, así que hemos hecho uso de una plantilla gratuita, pero aún así... FELIZ 2015!!!
jueves, 18 de diciembre de 2014
Gráfico con generador de gráficos y Gimp
Seguimos la serie dedicada a la exploración espacial. Hoy abundamos en las posibilidades que nos dan los gráficos estadísticos. A continuación os presentamos un ejemplo muy sencillo que hemos preparado basándonos en la mítica imagen del hombre en la Luna, cortesía de la NASA, de la información contenida el blog: "Simplemente el universo" y de la tipografía "Boom Box" de Dafont.
Infografía realizada con Gimp y Generador de Gráficos
miércoles, 17 de diciembre de 2014
Truco: Silueta calada con GIMP
El truco de hoy es muy útil cuando queremos integrar una imagen con un fondo nuevo, más acorde con nuestra infografía. En ocasiones, en lugar de realizar un recorte detallado de ésta, basta con realizar un silueteo poco definido y ligeramente alejado de la figura de nuestro interés, darle un calado, eliminar el fondo y guardar en formato png o psd; si usamos Photoshop.
He aquí los pasos:
1.- En la ventana de Capas/layers nos colocamos sobre la imagen y con el botón derecho se abre un nuevo menú. Elegimos: Add layer Mask / Añadir máscara de capa
2.- En la barra de herramientas / Toolbox elegimos el lazo y realizamos nuestra selección, sin olvidarnos de cerrarla haciendo doble click sobre nuestro punto inicial.
3.- Selección / Select < Calado / Feather. Aquí los valores son según vuestro gusto personal, en nuestro caso, 20 px.
4.- Edición / Edit < Eliminar / Clear
5.- Archivo / File < Exportar como / Export as < PNG (de este modo se conserva la transparencia)
6.- Quedaría integrar esta imagen con el nuevo fondo.
He aquí los pasos:
1.- En la ventana de Capas/layers nos colocamos sobre la imagen y con el botón derecho se abre un nuevo menú. Elegimos: Add layer Mask / Añadir máscara de capa
2.- En la barra de herramientas / Toolbox elegimos el lazo y realizamos nuestra selección, sin olvidarnos de cerrarla haciendo doble click sobre nuestro punto inicial.
3.- Selección / Select < Calado / Feather. Aquí los valores son según vuestro gusto personal, en nuestro caso, 20 px.
4.- Edición / Edit < Eliminar / Clear
5.- Archivo / File < Exportar como / Export as < PNG (de este modo se conserva la transparencia)
6.- Quedaría integrar esta imagen con el nuevo fondo.
martes, 16 de diciembre de 2014
Archive.org
Esta entrada está dedicada a aquellos que sois más lanzados y os interesan los proyectos multimedia. A veces nos encontramos con la dificultad de no disponer de vídeos libres de derechos de autor para nuestras realizaciones. Para poder paliar de alguna forma esta desventaja os presentamos la página archive.org que contiene una categoría llamada vídeos donde podemos encontrar organizados por categorías miles de documentos, desde las primeras películas de Melies y su fantástico y fantasioso Le voyage dans la lune a retransmisiones deportivas como el campeonato de la NFL de 1957, o proyecciones creadas por ordenador para poner de fondo como las de la Oveja Eléctrica.
Mezclando fragmentos tomados de esta página y de la librería The Commons de Flikr, Ioseba Elorza, creó un vídeo musical excepcional.
Mezclando fragmentos tomados de esta página y de la librería The Commons de Flikr, Ioseba Elorza, creó un vídeo musical excepcional.
Así que os invitamos a bucear en la cantidad de recursos de ésta página, los archivéis en vuestro equipo o vuestra cuenta de Google Drive y lo cataloguéis para poder buscarlo de forma rápida. Una forma de ver qué contiene un vídeo es pulsar en la ventana de la izquierda View Movie y nos mostrará una imagen cada x minutos o fotogramas.
lunes, 15 de diciembre de 2014
Un proyecto: distintas infografías
A continuación os presentamos un proyecto en el que vamos a explorar con el uso de distintas infografías: La luna y la conquista de ésta por el hombre.
Intentaremos adaptar la información a cada tipología. Hoy os presentamos la primera: fotoinfografía con Gimp.
Intentaremos adaptar la información a cada tipología. Hoy os presentamos la primera: fotoinfografía con Gimp.
viernes, 12 de diciembre de 2014
Gimp: Crea un dibujo con unos simples pasos
A veces queremos dar un toque artístico y con aspecto de dibujo abocetado, en estas situaciones una forma rápida de lograrlo es usando los filtros de Gimp. En este minitutorial os enseñamos cómo lograrlo. Se trata de una receta que en la que los valores necesitan probarse y quizá modificar ligeramente para que el resultado sea el deseado.
Nuestra receta paso a paso:
1.- Duplica la capa / Layers< duplicate layer
2.- Filtros < Detección de bordes / Filters < Edge-Detect < Difference of Gaussians
3.- Colores < Ajustar los niveles de color / Colors < levels
4.- Colores < Desaturar (elegir o Claridad o luminosidad) / Colors < Desaturate
5.- Duplicar la capa original
6.- Filtros< Artísticos < Fotocopia / Filters < Artistic< Photocopy
7.- Colores < Ajustar los niveles de color / Colors < levels
8.- Capa Primera: Bajar opacidad / opacity en torno al 50% - Modo/ Mode: Multiplicar / multiply
9.- Capa segunda: Bajar opacidad / opacity en torno al 80% - Modo/ Mode: Disolver / Dissolve
10.- Guardar cambios
Nuestra receta paso a paso:
1.- Duplica la capa / Layers< duplicate layer
2.- Filtros < Detección de bordes / Filters < Edge-Detect < Difference of Gaussians
3.- Colores < Ajustar los niveles de color / Colors < levels
4.- Colores < Desaturar (elegir o Claridad o luminosidad) / Colors < Desaturate
5.- Duplicar la capa original
6.- Filtros< Artísticos < Fotocopia / Filters < Artistic< Photocopy
7.- Colores < Ajustar los niveles de color / Colors < levels
8.- Capa Primera: Bajar opacidad / opacity en torno al 50% - Modo/ Mode: Multiplicar / multiply
9.- Capa segunda: Bajar opacidad / opacity en torno al 80% - Modo/ Mode: Disolver / Dissolve
10.- Guardar cambios
jueves, 11 de diciembre de 2014
Minitutorial GIMP: Cómo hacer una sombra
Ayer veíamos cómo utilizar los modos de fusión como una alternativa rápida en nuestros diseños al silueteo, con la ventaja de que muchas veces, ese efecto de superposición-semi tranlúcido que genera puede dar un aspecto de mayor integración a las imágenes. Hoy utilizando las mismas fotografías, vamos a crear la sensación de profundidad creando una sombra paralela en GIMP.
Para los usuarios de Photoshop, el programa funciona de forma similar
miércoles, 10 de diciembre de 2014
Trucos de Gimp
Hoy os queremos mostrar un truco que puede suponer un gran ahorro de tiempo. Muchas veces, necesitamos poner dos fotos caladas una sobre otra, pero para que queden bien tenemos que eliminar el fondo de una de ellas. Bien, un truco rapidísimo consiste en usar el modo de fusión de las capas. En el vídeo que os mostramos, necesitamos poner sobre la foto de unos niños, el logotipo del Nafarroa Oinez que tiene un fondo blanco. Al usar el modo de fusión Multiplicar, lo que conseguimos es que los colores claros desaparezcan, mientras que los oscuros se intensifican. Este truco funciona sólo cuando se desean eliminar fondos blancos o muy claros y el resto de la imagen tiene colores muy intensos, cuando se desea crear fusiones entre fotografías que suavicen las uniones o para poner sombras que den realce y profundidad a dos imágenes.
En este vídeo se muestra cómo cambiar el modo de fusión de una imagen en Gimp, algo que se podría trasladar a Photoshop, ya que funciona exactamente igual.
martes, 9 de diciembre de 2014
S.O.S, las texturas al rescate
Uno de los recursos más utilizados en diseño es el uso de texturas. Se trata de imágenes de papeles desgastados, piedras, arena, hojas... Todo lo que puedas imaginar y que se usa como fondo sutil sobre el que poner textos, imágenes, ilustraciones. Es una buena práctica cuando este fondo, ayuda a construir una imagen bella, sutil y por ello no se pierde legibilidad, además de que está íntimamente ligada con el tema. Se convierte en un bote salvavidas, cuando las ideas nuevas o frescas no aparecen... spuede ser una forma atractiva de renovar quizá diseños no muy originales.
Nosotros mismos podemos crear nuestras texturas, únicamente con un scanner o con una cámara digital, pero en internet hay cientos de páginas que ofrecen estos recursos, pero una de las más útiles es: cgtextures.com.
Nosotros mismos podemos crear nuestras texturas, únicamente con un scanner o con una cámara digital, pero en internet hay cientos de páginas que ofrecen estos recursos, pero una de las más útiles es: cgtextures.com.
Hermoso ejemplo de uso de texturas, extraído de infografistas.blogspot. El infografista ha usado la textura de un libro antiguo y desgastado para construir sobre ella su gráfico.
viernes, 5 de diciembre de 2014
Flickr: The Commons
El 16 de enero de 2008, Flickr y la Biblioteca del Congreso de los EEUU lanzaron un proyecto piloto para compartir de forma pública y libre acceso los medios que tenían digitalizados. Fruto de este piloto nació The Commons.
A esta iniciativa se unieron múltiples instituciones que han añadido sus fondos a "Patrimonio público" con una extensa colección de fotografías libres de derechos para poder usar en todo tipo de soportes.
Por ejemplo, podemos buscar fotografías de María Montessori, primera mujer doctora en Italia. Y de la lista que nos ofrece tomar la que más nos guste o se adapte a nuestro diseño.
En el siguiente vídeo mostramos cómo buscar, por ejemplo, Darwin, seleccionar una imagen y descargarla al tamaño adecuado. En este caso hemos escogido la más grande.
A esta iniciativa se unieron múltiples instituciones que han añadido sus fondos a "Patrimonio público" con una extensa colección de fotografías libres de derechos para poder usar en todo tipo de soportes.
Por ejemplo, podemos buscar fotografías de María Montessori, primera mujer doctora en Italia. Y de la lista que nos ofrece tomar la que más nos guste o se adapte a nuestro diseño.
En el siguiente vídeo mostramos cómo buscar, por ejemplo, Darwin, seleccionar una imagen y descargarla al tamaño adecuado. En este caso hemos escogido la más grande.
Etiquetas:
FAD,
Flickr,
naturaleza,
Trucos,
WEB
Ubicación:
Pamplona, Navarra, España
jueves, 4 de diciembre de 2014
Otra infografía multimedia
Hace unos días una de los participantes del curso me planteó la posibilidad de hacer el trabajo final mediante una infografía multimedia. Es un campo en el que no tengo ninguna experiencia, pero me parece apasionante.
Crear una infografía con Moovly o Wevideo tiene una dificultad añadida debida al peso de los vídeos y los caudales de conexión actuales. Así que me propuse realizar una con una herramienta de escritorio, no online.
Rebuscando entre los programas que acompañaban a una tableta digitalizadora que compré hace tiempo descubrí un disco con una versión de prueba de Adobe After Effects, a diferencia de las versión Trial, sí que permite guardar y exportar los proyectos que se realizan, pero... no tenía ni idea de cómo usar un programa tan complejo.
A lo largo de varios días visioné un montón de videotutoriales en Youtube y volviendo a usar los datos de la primera tarea, creé el siguiente vídeo con música del editor de Youtube.
Crear una infografía con Moovly o Wevideo tiene una dificultad añadida debida al peso de los vídeos y los caudales de conexión actuales. Así que me propuse realizar una con una herramienta de escritorio, no online.
Rebuscando entre los programas que acompañaban a una tableta digitalizadora que compré hace tiempo descubrí un disco con una versión de prueba de Adobe After Effects, a diferencia de las versión Trial, sí que permite guardar y exportar los proyectos que se realizan, pero... no tenía ni idea de cómo usar un programa tan complejo.
A lo largo de varios días visioné un montón de videotutoriales en Youtube y volviendo a usar los datos de la primera tarea, creé el siguiente vídeo con música del editor de Youtube.
Etiquetas:
Aprender con la imagen,
dinamismo,
diseño,
Ejemplos,
FAD,
Infografía,
Infografía multimedia,
Tarea 01
Ubicación:
Pamplona, Navarra, España
martes, 2 de diciembre de 2014
Más sobre tipografías... Dingbats
Una tipografía Dingbat ofrece caracteres y formas especiales que difícilmente encontramos en otro estilo de tipografías. Existen multitud de ejemplos de tipo matemático, fonético, ornamental... Al seguir un orden alfabético, se convierten en una forma rápida de incluir ilustraciones o elementos decorativos en nuestros diseños. Dentro de este grupo encontramos también Caps-Fontbats, se trata de letras capitulares y especiales construidas con dibujos.
Fuente:
Fuentes Tipográficas
Wikipedia
Fuentes extraídas de Dafont
Fuente:
Fuentes Tipográficas
Wikipedia
lunes, 1 de diciembre de 2014
¿Qué es una tipo Script?
Las fuentes caligráficas son caracteres con un toque personal que imita la escritura caligráfica o manuscrita. Generalmente se reservan para acentuar el título principal, o la firma del autor, pues los trazos más finos pueden desaparecer, comprometiendo la legibilidad. Son perfectas para invitaciones, postales, titulares o textos breves y expresivos. Su variedad abarca desde fuentes caligráficas clásicas para diseños elegantes, a caracteres desenfadados para un aspecto informal y alegre, e incluso imitando los trazos de los graffitti. Son populares en el mundo publicitario.
Ejemplos de tipografías Script de Dafont
viernes, 28 de noviembre de 2014
Infografía animada
Hasta ahora todos los ejemplos que hemos visto de infografías son estáticas. Presentan la información sobre una superficie, ya sea papel, fotografía o el monitor del ordenador.Hoy os presentamos un ejemplo de infografía dinámica en la que vamos a ver animación, efectos, sonido y con un discurso narrativo lineal.
En este caso leemos en los comentarios del autor en Youtube que esta infografía ha sido creada con la suite de programas de Adobe (Fireworks, Flash y Premiere). En nuestro curso, la herramienta más cercana podría ser Moovly, que combinada con GIMP, o Inkscape, permite realizar producciones parecidas.
(Fuente: Daniel Moisés Veiga)
En este caso leemos en los comentarios del autor en Youtube que esta infografía ha sido creada con la suite de programas de Adobe (Fireworks, Flash y Premiere). En nuestro curso, la herramienta más cercana podría ser Moovly, que combinada con GIMP, o Inkscape, permite realizar producciones parecidas.
jueves, 27 de noviembre de 2014
PIXLR: Insertar una imagen en otra
En esta entrada os presentamos un truco con una herramienta muy sencilla, gratuita y online llamada Pixlr. En este truco vamos a incorporar y acomodar una imagen (tarjeta) sobre una base (Mano con tarjeta en blanco). El fichero al que hemos llamado base ha sido tomado de la página Morguefile y la imagen de la tarjeta ha sido creada con una plantilla de Canva.
Éstas son las imágenes que hemos utilizado, puedes descargarlas haciendo click sobre ellas.
Éstas son las imágenes que hemos utilizado, puedes descargarlas haciendo click sobre ellas.
En el siguiente vídeo podéis ver los pasos:
Etiquetas:
Aprender con la imagen,
combinación,
diseño,
Ejemplos,
FAD,
gratuitas,
Infografía,
Trucos,
WEB
Ubicación:
Pamplona, Navarra, España
miércoles, 26 de noviembre de 2014
Curiosidad. ¿Cómo obtener colores fuera del ordenador?
Cuenta la leyenda, que Fátima, hija del profeta Mahoma estaba pálida en ocasión de su boda, al encontrala muy pálida, su padre le dijo: "Sal y toma la primea planta que encuentres. Aplástala sobre tus manos y pies". Ella descubrió así la henna, que desde entonces se convirtió en señal de alegría y bendición.
Hoy en día es muy sencillo "crear" un color en nuestro ordenador, podemos usar millones de colores, aplicar transparencias, capas y más capas de color. Sin embargo, no siempre fue tan fácil. ¿De dónde podían los seres humanos antiguos obtener los tonos para sus realizaciones?
A lo largo de los artículos anteriores hemos mostrado el significado de los colores, cómo combinan bien entre ellos, o mal. Hoy os presentamos de forma resumida el origen o cómo podemos obtener estos colores de la naturaleza.
Hoy en día es muy sencillo "crear" un color en nuestro ordenador, podemos usar millones de colores, aplicar transparencias, capas y más capas de color. Sin embargo, no siempre fue tan fácil. ¿De dónde podían los seres humanos antiguos obtener los tonos para sus realizaciones?
A lo largo de los artículos anteriores hemos mostrado el significado de los colores, cómo combinan bien entre ellos, o mal. Hoy os presentamos de forma resumida el origen o cómo podemos obtener estos colores de la naturaleza.
martes, 25 de noviembre de 2014
Para gustos... los colores
Brillo, saturación, colores primarios, secundarios, análogos, triadas...
Sabemos que para muchos de nosotros elegir una paleta puede ser complicado, así que hemos escogido unas gamas cromáticas del libro "Tipografía para diseñadores, 850 tipos de letra y 40 gamas cromáticas" de Timothy Samara (Ed. Blume 2008). Esperamos os gusten las propuestas, aunque como todos sabéis para gustos, los colores y desde luego éstas no son las únicas posibilidades.
Gama cromática de la naturaleza, lo orgánico
La madera, la vegetación, la tierra y sus tonos transmiten sensación de naturaleza, elementos orgánicos.
Sabemos que para muchos de nosotros elegir una paleta puede ser complicado, así que hemos escogido unas gamas cromáticas del libro "Tipografía para diseñadores, 850 tipos de letra y 40 gamas cromáticas" de Timothy Samara (Ed. Blume 2008). Esperamos os gusten las propuestas, aunque como todos sabéis para gustos, los colores y desde luego éstas no son las únicas posibilidades.
Gama cromática dirigida a un público infantil
Los colores para niños de entre cuatro y diez años son directos, transmiten energía, movimiento, exploración e independencia con respecto a los adultos. He aquí la propuesta:Los colores de la seriedad y elegancia
Se caracteriza por paletas desaturadas, con colores más complejos. A medida que se hacen más neutros parecen más misteriosos y también ofrecen sofisticación.Gama cromática de estilo activo, deportivo
Espíritu fresco, dinámico que dé sensación de fuerza, salud, audacia. Dominan los tonos intensos del mar y los naranjas y verdes.Gama cromática de la naturaleza, lo orgánico
La madera, la vegetación, la tierra y sus tonos transmiten sensación de naturaleza, elementos orgánicos.
Etiquetas:
color,
combinación,
cromatismo,
deportivo,
dinamismo,
elegancia,
estilo activo,
naturaleza,
orgánico,
paleta,
seriedad,
Timothy Samara
lunes, 24 de noviembre de 2014
¡Os sacamos los colores!
Sabemos más de sentimientos que de colores, por eso, un mismo color puede despertar distintas emociones, en ocasiones contrapuestas. Hoy os sacamos los colores y ese rojo de las mejillas puede significar “pasión”, “vergüenza”...
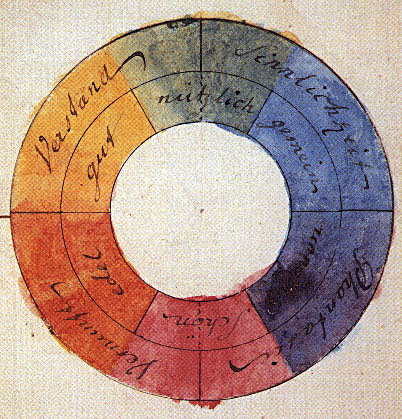
Ningún color carece de significado, éste es compartido por la sociedad, es un producto cultural. Por ejemplo, el blanco, símbolo de pureza en occidente, lo es de luto y duelo en China y Japón. Además, dicho lenguaje está teñido, matizado por las experiencias personales. Eso se desprende de la obra de Eva Heller, “Psicología del color" (editorial Gustavo Gili, 2004). Cuando queremos comunicar visualmente, tenemos que conocer ese lenguaje y adaptarlo al público al que se dirige o al tono que queremos transmitir con nuestro gráfico. Hoy os ofrecemos unas pequeñas pinceladas sobre los colores primarios.
El color de las pasiones y emociones intensas transmite calidez y energía. Representa el amor, la furia, el descontento y la alegría. Su simbolismo hizo que abanderara movimientos revolucionarios y domine en publicidad. Funciona bien solo, combina con el negro, el blanco, el verde y el gris.
Fuente Wikipedia: Ilustración de la Teoría de los colores del poeta y científico alemánJohann Wolfgang von Goethe, 1809.
Ningún color carece de significado, éste es compartido por la sociedad, es un producto cultural. Por ejemplo, el blanco, símbolo de pureza en occidente, lo es de luto y duelo en China y Japón. Además, dicho lenguaje está teñido, matizado por las experiencias personales. Eso se desprende de la obra de Eva Heller, “Psicología del color" (editorial Gustavo Gili, 2004). Cuando queremos comunicar visualmente, tenemos que conocer ese lenguaje y adaptarlo al público al que se dirige o al tono que queremos transmitir con nuestro gráfico. Hoy os ofrecemos unas pequeñas pinceladas sobre los colores primarios.
Azul, el color preferido
El color de la lejanía, la fidelidad, serenidad y la inmensidad (debido al mar y al cielo). En la cultura cristiana, el celeste se identifica con la divinidad. Heller recoge en su estudio que es el color que más personas señalan como favorito. Combina bien con el amarillo, gamas de verdes, marrones, blanco...Al principio fue el rojo
Fue el primer color en recibir nombre. Se cree que en casi todas las culturas las primeras palabras que existieron denominaban al día y la noche, y en seguida la experiencia de la sangre y el fuego dieron nombre al rojo.El color de las pasiones y emociones intensas transmite calidez y energía. Representa el amor, la furia, el descontento y la alegría. Su simbolismo hizo que abanderara movimientos revolucionarios y domine en publicidad. Funciona bien solo, combina con el negro, el blanco, el verde y el gris.
El amarillo, el color de la contradicción
En él conviven sentimientos contradictorios, con valores positivos como la luz, el entendimiento, el optimismo y la alegría. Pero también, la envidia, los celos, la inseguridad, la avaricia y se identifica con animales venenosos. Combina bien con el azul, y con tonos anaranjados o rojizos; es la gama del atardecer.Fuentes de información:
"Psicología del color", Eva Heller (editorial GG, 2004)
Silocreativo.com. Verónica Valenzuela
viernes, 21 de noviembre de 2014
Ya estamos todos!!!
Al final habéis entregado la primera de las tareas, 67 alumnos/as de los 75 que empezamos el curso. No está nada mal! En esta tarea de presentación se os solicitaban datos como el centro, la etapa, etc. Los hemos ido recopilando en una hoja de cálculo y os los queremos presentar a modo de infografía. Disponemos también de otros datos como el sexo o qué día realizasteis la tarea.
Primero os ofrecemos los datos en bruto. Datos
Ahora una infografía con los datos aún más en bruto
y una más con los datos más limpios
Primero os ofrecemos los datos en bruto. Datos
Ahora una infografía con los datos aún más en bruto
y una más con los datos más limpios
Etiquetas:
Aprender con la imagen,
Bienvenida,
comparaciones numéricas,
diseño,
Ejemplos,
Fotoinfografía,
infografía analítica,
legibilidad,
PNTE,
Tarea 01,
Tareas,
Visualización de datos,
WEB
Ubicación:
Pamplona, Navarra, España
jueves, 20 de noviembre de 2014
13 razones
¿Por qué realizar o utilizar una infografía en clase?
En el siguiente enlace nos presentan, mediante una infografía interactiva, trece razones por las que usar o comunicar mediante infografías. Va desgranando elementos como el porcentaje de cerebro que está involucrado en el análisis de la información, la cantidad de información que queda fijada en la memoria, la velocidad de transmisión, etcSin duda, las trece razones son poderosas, desde el papel de consumidor de infografías, pero añadiría una más, en este caso como creador y es la potencia que tienen como organizador del conocimiento propio. si les pedimos a nuestros alumnos que realicen sus propias infografías conseguiremos que sus conocimientos se asienten, sean más críticos, en definitiva, más competentes.
miércoles, 19 de noviembre de 2014
Music timeline
Music Timeline: Google nos regala esta fantástica infografía interactiva en la que se muestra por fechas, estilos el porcentaje de música por popularidad. Merece la pena darse un paseo, buscar por artista, pulsar en un género para ver los subgéneros. La mayor pega es que sólo muestra la música disponible en su catálogo Google Play Music.
¿Te animas a compartir cuál era la música que sonaba el año en que naciste?
Como ejemplo, en 1975, Aerosmith publicó el disco Toys in the Attic o Queen publicó su obra maestra A night at the opera.
martes, 18 de noviembre de 2014
Os lo ponemos fácil... Os pasamos las tipografías más bonitas
Sabemos que la infografía abarca una gran número de aspectos: búsqueda y selección de la información, creación de la paleta de colores, formato y selección de la tipografía. Esta decisión es muy importante ya que exige un doble compromiso: su presencia gráfica es un medio más de dar forma visual a una idea, de despertar sensaciones al lector…, y por otro, de cumplir las necesidades de legibilidad.
La tipografía puede producir sensaciones neutras o despertar pasiones, puede simbolizar movimientos artísticos, políticos, filosóficos... Los tipos claros y legibles que fluyen fácilmente son apropiados para grandes bloques de textos. Las tipografías más espectaculares, llamativas o personales, para titulares o pequeños bloques.
La tipografía es un arte en evolución, que hunde sus raíces en épocas históricas lejanas.
Aquí os proporcionamos unos enlaces en los que podéis ver, descargar y usar, algunas de las tipografías más bonitas de la red.
¿Habías pensado alguna vez que las tipografías pueden identificarse con revoluciones o cambios culturales?
Cartel de los Sex Pistols
Os presentamos un cartel del grupo Punk “Sex Pistols”. Si actualmente, preparáramos un diseño con un tratamiento similar, en cuanto a tipografías, inmediatamente lo identificaríamos con corrientes o movimientos de contracultura, anti-sistema.
Fuentes: Fundamentos del diseño creativo, Gavin Ambrose-Paul Harris. Ed. Parramón. 2004
Awwwards
BuzzFedd Community
MundoDiseño
lunes, 17 de noviembre de 2014
...y una más (fotoinfografía)
En la entrada de hoy os presentado el blog de Nicolás y Pana Cortés, no tengo más información sobre sus nombres, pero me parece importante porque en su blog van recogiendo tendencias en el mundo de la infografía.
Entre los infografistas a los que siguen está Gavi Valladares @Gapipapusa, que se dedica a la fotografía y cómo no, mezclando ambas facetas os traemos una fotoinfografía.
Entre los infografistas a los que siguen está Gavi Valladares @Gapipapusa, que se dedica a la fotografía y cómo no, mezclando ambas facetas os traemos una fotoinfografía.
En dicha fotoinfografía se ha dedicado desde las 6:10 de la mañana hasta las 18:50 horas a tomar una foto cada 20 minutos, montándolas en la siguiente secuencia. Tal vez si nos hubiera añadido la información en cada fotograma hubiera mejorado la legibilidad de la misma.
Etiquetas:
Aprender con la imagen,
Ejemplos,
FAD,
Fotoinfografía,
Infografía,
National Geographic,
WEB
Ubicación:
Pamplona, Navarra, España
viernes, 14 de noviembre de 2014
Acortar direcciones y generar códigos QR
Acortar direcciones (URL´s)
A veces cuando queremos citar alguna fuente que hemos utilizado en nuestras infografías nos encontramos con unas direcciones web (URL´s) muy largas y poco estéticas o que no nos caben en el espacio que habíamos destinado a las mismas.Algo como:
Existen varias herramientas online para crear cadenas más cortas, son las denominadas url shortener. Entre ellas disponemos de un servicio en Google asociado a nuestra cuenta, al que podemos acceder desde: https://goo.gl/
Nos aparece una caja de texto con la etiqueta: "Paste your long URL here: (Pega tu URL larga aquí)", pegamos ahí la URL y pulsamos el botón Shorten URL. En la parte derecha de la ventana nos dará una nueva dirección como: http://goo.gl/s6USSg y nos mostrará una imagen de la página a la que enlaza.
Por ejemplo, en la Tarea 02. se os pide que compartáis una infografía y que citéis de dónde la habéis tomado. En algunos casos, las direcciones eran muy largas y se extendían más de una línea. Una solución es usar este tipo de herramientas.
Generar códigos QR
Cuando editamos materiales susceptibles de ser impresos podemos generar códigos QR para evitar que los usuarios deban introducir de forma manual la dirección donde está alojada la imagen. En internet existen varias herramientas para generar estos códigos, nosotros os mostramos ésta:
Los pasos a seguir son:
- URL: pegamos la dirección sobre la que queremos generar el código QR.
- Tamaño: escogemos qué tamaño queremos usar en nuestro medio impreso
- Redundancia: escogemos el nivel de redundancia de elementos, a más redundancia más se facilita la lectura a los dispositivos, pero el código es más complicado estéticamente.
- Tras generar el código nos lo presenta como imagen para poder descargarlo o como elemento para ser embebido en una página web.
jueves, 13 de noviembre de 2014
Comparaciones para entender la realidad
El cerebro humano no esta preparado para entender grandes números... Cuando ejercemos de "infografistas" necesitamos traducir las cifras a realidades próximas a nuestra audiencia para elaborar comparaciones que les ayuden a visualizar el verdadero valor que se esconde. Hoy os invito a ver dos geniales ejemplos, uno de ellos "made in Pamplona", se trata de un vídeo extraído del Blog "Ciencia en el Bar" sobre el sistema solar y su escala. El otro, un cuidado libro infantil cuajado de comparaciones "El asombroso libro de las comparaciones", Russell Ash 1997.
Vídeo Sistema solar en el Encierro de Pamplona
Fuente: Ciencia en el bar
El asombroso libro de las comparaciones, Russell Ash, 1997
miércoles, 12 de noviembre de 2014
Distintos caminos de visualización
Infografía, Visualizacion de datos, “Data Art”...
Son términos habituales en la red, ¿pero se refieren a la misma realidad? Si bien, en todas se pueden lograr materiales atractivos y artísticos, el propósito inicial no es el mismo.
A grandes rasgos la infografía y la visualización de datos comparten el principio de transmitir información, pero mientras en la primera el objetivo es atraer/entretener al lector contando una historia con un diseño cuidado; en las visualizaciones de datos se ofrece al lector una herramienta para analizar/explorar información que de otro modo sería tediosa o complicada de comparar. En ambos casos, palabras, imágenes, ilustraciones son los ingredientes para crearlas. “Data Art” traspasa las fronteras, los grandes datos, se convierten en el material con el que crear composiciones poéticas, armoniosas; pero muchas veces difíciles de analizar e interacturar. Serían como el óleo con el que pintar un cuadro;
¿Y tú qué tipo de infografía prefieres?
Ejemplo de infografía estilizante
National Geographic. Juan Velasco
Ejemplo de infografía analítica o Visualización de datos
David McCandless
Ejemplo de Data Art
Etiquetas:
Data Art,
David McCandless,
Infografía,
infografía analítica,
infografía estilizante,
Juan Velasco,
National Geographic,
Visualización de datos
martes, 11 de noviembre de 2014
¿Cómo buscar el origen de una imagen?
Una de los problemas que nos encontramos a la hora de editar materiales es encontrar cuál es el origen de una imagen y saber qué tipo de permisos tiene para poder compartirla o usarla en nuestras clases. En la actividad 2, uno de los compañeros del curso pegó la dirección de la infografía pero no de dónde procedía, así que le preparamos un vídeo ilustrativo.
Los pasos que seguimos para hacer la búsqueda los podemos resumir en:
Los pasos que seguimos para hacer la búsqueda los podemos resumir en:
- Si no disponemos del archivo, como es el caso porque nos la han pegado en un Slide de Google Drive, capturamos la pantalla con la tecla ImprPant de nuestro teclado
- Abrimos MsPaint y la pegamos
- Con la herramienta de Selección hacemos un recuadro alrededor de la imagen que queremos buscar.
- En Edición pulsamos Copiar o "Control + C"
- En Archivo pulsamos Nuevo o "Control + N"
- En Edición pulsamos Pegar o "Control + V"
- En Archivo pulsamos Guardar o "Control + G" y le ponemos un nombre representativo.
- Abrimos www.google.com en nuestro navegador.
- Pulsamos en imágenes
- Pulsamos el icono de Cámara de fotos
- Seleccionamos Subir una imagen -> Seleccionar Archivo
- Y ya está! o lo que es lo mismo, vemos el vídeo que lo muestra paso a paso y tardamos menos que en leer todos estos pasos (*) No hay voz, sólo una música agradable.
Etiquetas:
Aprender con la imagen,
Ejemplos,
FAD,
Infografía,
PNTE,
Trucos,
WEB
Ubicación:
Pamplona, Navarra, España
lunes, 10 de noviembre de 2014
Aviso navegantes!!!
Han pasado ya varios días desde que comenzamos el curso. Es necesario que realicéis la primera actividad antes del 17 de noviembre porque si no, seréis expulsados del curso y vuestra plaza se pondrá a disposición de aquellos alumnos que se quedaron en reserva.
Ubicación:
Pamplona, Navarra, España
viernes, 7 de noviembre de 2014
Las fuentes de la inspiración
Imágenes extraídas de: La Buena Prensa
Hemos pensado comenzar la entrada de hoy con esta reflexión del genial pintor malagueño. Comunicar visualmente, de forma efectiva, atractiva y original para tus alumnos puede ser un trabajo "duro". Se necesitan altas dosis de creatividad y en ese proceso, muchas veces nos preguntámos ¿cómo?, ¿seré un fraude?, ¿merecerá la pena? Hoy hemos querido mostraros con la imagen que acompaña a este artículo, cómo fue la rutina de trabajo en el diario valenciano "Las Provincias". Esta página la hemos extraído de una entrada del Blog La Buena Prensa, del profesor de Edición de Diarios y de Proyectos Periodísticos en la Universidad de Navarra, Miguel Ángel Jimeno (Una maqueta y... su historia).
En ella veréis los ingredientes empleados para cocinar una espectacular infografía: grandes dosis de humor + trabajo en equipo + uso diferente de productos/bienes corrientes.
¿Y tú de dónde extraes ideas creativas para tus clases?
jueves, 6 de noviembre de 2014
Print vs Web
En la siguiente infografía se muestra la diferencia entre los formatos de imagen para Web o para ser impresos. Es importante optimizar las características de las imágenes antes de subirlas a la web para facilitar el tráfico.
Una de las herramientas online que podemos utilizar es http://www.webresizer.com/ .
Una imagen tomada con el teléfono móvil o una cámara digital puede "pesar" varios megas. Con esta herramienta podemos ajustar al tamaño adecuado para ser compartida. En el siguiente ejemplo os mostramos cómo una imagen tomada que "pesa" 1.96Mb pasa 168KB, un 91% menor.
Fuente: http://goo.gl/p3K92P
Una de las herramientas online que podemos utilizar es http://www.webresizer.com/ .
Una imagen tomada con el teléfono móvil o una cámara digital puede "pesar" varios megas. Con esta herramienta podemos ajustar al tamaño adecuado para ser compartida. En el siguiente ejemplo os mostramos cómo una imagen tomada que "pesa" 1.96Mb pasa 168KB, un 91% menor.
Fuente: Otoño en el Parque de la Runa (Josi Ayensa)
Imagen optimizada y con un peso mucho menor.
Etiquetas:
Aprender con la imagen,
Ejemplos,
FAD,
Formatos,
Infografía,
PNTE,
Print,
Trucos,
WEB
Ubicación:
Pamplona, Navarra, España
miércoles, 5 de noviembre de 2014
Fotoinfografía
Una de las tipologías que más me gustan son las Fotoinfografías. Durante el curso podéis ver ejemplos de Peter Orntoft, o la parte cómica de la introducción del curso de Ursus Wehrli. Hoy os traigo el trabajo de un infografista-fotógrafo llamado Thom Atkinson quien ha realizado una serie de fotografías a cerca de cómo ha sido el kit de los soldados británicos desde 1066 al 2014.
Podéis ver la galería completa en: http://goo.gl/l2Ll2F
Parafraseando al gran Quino, con su inmortal Mafalda: "¡Cuánto ha evolucionado el hombre y qué poco sus intenciones!"
En una de las primeras prácticas deberéis realizar una fotoinfografía al estilo de Werhli, Orntoft o Atkinson.
¿Conoces alguna fotoinfografía?
|
martes, 4 de noviembre de 2014
Infografía: Cómo aprendemos
A modo de reflexión os dejo una infografía de Alfredo Vela(@alfreodvela) acerca de cómo se adquiere el conocimiento: Mezcla la visión de dos autores: William Glasser y Benjamin Bloom, del cuál vimos su Taxonomía de Bloom en la sección 1. Introducción.
Es una infografía sencilla, con poco contenido gráfico, por ejemplo, podría haber aprovechado los diferentes modelos que hay sobre la Taxonomía de Bloom, y mostrarlo de una forma más visual. Pero aún así, cumple su cometido.
Es una infografía sencilla, con poco contenido gráfico, por ejemplo, podría haber aprovechado los diferentes modelos que hay sobre la Taxonomía de Bloom, y mostrarlo de una forma más visual. Pero aún así, cumple su cometido.
 |
| Fuente: http://infografiasencastellano.com/2014/05/04/como-aprendemos-infografia-infographic-education-2/ |
William Glasser expone que aprendemos el 70% de lo que discutimos con otras personas. Así que te animamos a participar en este debate.
|
Etiquetas:
Alfredo Vela,
Aprender con la imagen,
Bloom,
Ejemplos,
FAD,
Glasser,
Infografía,
PNTE,
Reflexión
Ubicación:
Pamplona, Navarra, España
lunes, 3 de noviembre de 2014
Bienvenidos al curso Infografía: Aprender cono la imagen
Buenos días!!!
Somos TutorInfografia1 (Elena Armendáriz) y TutorInfografía2 (Josi Ayensa) y os damos la bienvenida al curso "Infografía: aprender con la imagen".
Abrimos este blog como herramienta para compartir los trabajos que vayamos haciendo a lo largo del curso, de forma que podáis comentar los trabajos de vuestros compañeros y que se valoren también los vuestros.
Desde este blog os facilitaremos enlaces a aportaciones de última hora, cambios en alguna de las herramientas o enlaces a páginas interesantes que hayamos podido descubrir a lo largo del curso.
No queremos desvelar muchos detalles de cómo va a funcionar el curso, pero lo que sí que os podemos avanzar es que vais-vamos a trabajar mucho.
Somos TutorInfografia1 (Elena Armendáriz) y TutorInfografía2 (Josi Ayensa) y os damos la bienvenida al curso "Infografía: aprender con la imagen".
Abrimos este blog como herramienta para compartir los trabajos que vayamos haciendo a lo largo del curso, de forma que podáis comentar los trabajos de vuestros compañeros y que se valoren también los vuestros.
Desde este blog os facilitaremos enlaces a aportaciones de última hora, cambios en alguna de las herramientas o enlaces a páginas interesantes que hayamos podido descubrir a lo largo del curso.
No queremos desvelar muchos detalles de cómo va a funcionar el curso, pero lo que sí que os podemos avanzar es que vais-vamos a trabajar mucho.
Etiquetas:
Aprender con la imagen,
Bienvenida,
FAD,
PNTE,
Trabajo
Ubicación:
Pamplona, Navarra, España
Suscribirse a:
Entradas (Atom)